iframe for integration of position listing on career pages
Under the Publication Channels setting, you'll find the data for the iframe, which your programmers just need to copy into the code for your career site. You can also configure the iframe within the settings, e.g. change the filtering display, add custom filters, add a CSS file.
Benefits:
- virtually instant implementation without the need for any additional programming
- it also solves the automatic entry of positions into the career pages and the entry of candidates into the ATS Recruitis for the respective positions
Disadvantages:
- does not address the more complex logic of filtering positions for listing
- has limited graphic options
- general disadvantages of iframes (content is on another page, etc.)
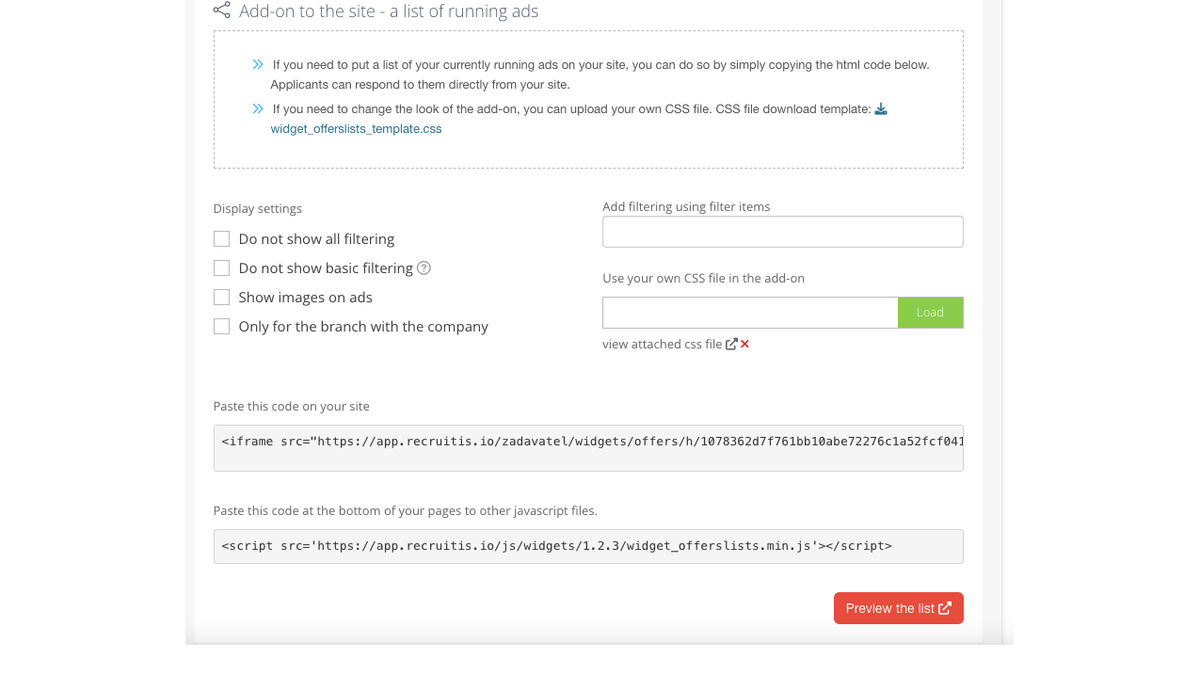
Iframe settings in ATS Recruitis:
The iframe settings can be accessed by users with Administrator rights in the Publication Channels menu (Link)

In the settings you will find mainly:
- The codes your career site programmers need to insert a position listing
- Setting up filtering (turning boxes on and off
- Ability to add your own filtering using filter items you define
- Option to load CSS for preview view
- Option to enable image display
- Option to list positions only for a specific entity (or "company")
- Button to preview the iframe in your specific setting
- Link to a sample CSS file to modify the appearance
Tips & Tricks
💡The downloadable css file template is here
💡 If you want to have an item filtered by default in the listing, you can use the following procedure:
- If you want to use a custom filter item, add a whole category of filter items to the filter in the iframe settings
- Use the URL within the "scr" from the iframe code in the ATS Recruitis settings (see image above)
- Paste this URL into the browser address
- You select only the given filter value
- This will change the url and you will paste that back into the scr in the iframe and then always select the given filter value at the beginning 💡 If you want to disable some items in the "Place of work" etc. section of the listing, you can do so using css, because each item in this section has its own css class.
- You can also use this if you want to use separate pages or landidng page etc for certain filtering values (e.g. for different position types).
💡 Within the css file, you can choose whether you want to use a tiled view instead of a line view of the positions in the listing
#offerlist-wrapper {
margin-left: auto;
margin-right: auto;
display: grid;
grid-template-columns: 33% 33% 33%;
}
.offer-item {
display: inline-grid;
padding: 15px;
border: 1px solid #748d69;
border-radius: 15px;
background: #d9ead3;
margin: 10px 15px;
min-height: 360px;
}
💡If you want to change the number of ads per page for pagination purposes (e.g. if you are using tile view, you will want a number divisible by 3), then you can use the "limit/number" parameter in the URL
- př. https://app.recruitis.io/zadavatel/widgets/offers/h/XX778794e6c2cc71680c68a267b449b368c4ca/limit/9
Related articles
Career sites
Here you will find out what options you have for connecting your career site and ATS Recruitis.
Job portals
List of job portals that can be integrated at this time and how this integration is done.